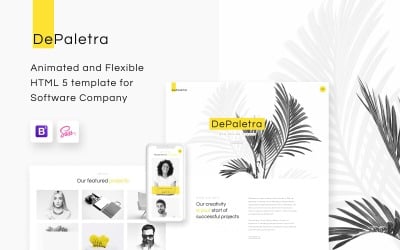
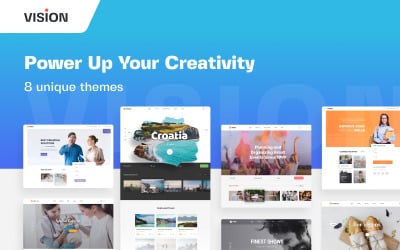
Intenso - Modello HTML multiuso n. 1 Intense è un modello di sito Web completo e multiuso. Viene caricato letteralmente con tutto ciò di cui il tuo sito web ha bisogno. Grazie al suo design...
Vendite:
4.288
Supporto: 4.3/5

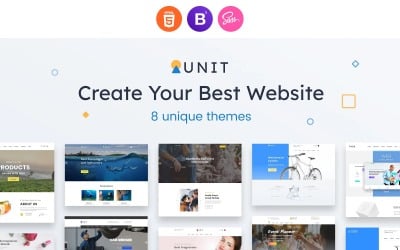
Modello di sito Web HTML5 premium multiuso flessibile Un modello di sito Web HTML5 premium multiuso fornisce tutto il necessario per la creazione di un sito Web di successo. Al giorno d'oggi,...
Vendite:
1.897
Supporto: 4.3/5

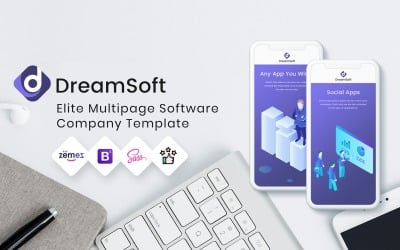
Crafter è uno dei nostri migliori prodotti. Lo chiamiamo con orgoglio un mini progetto di punta e ha caratteristiche più che sufficienti per impressionarti. Crafter include 8 grandi temi...
Vendite:
48
Supporto: 4.3/5

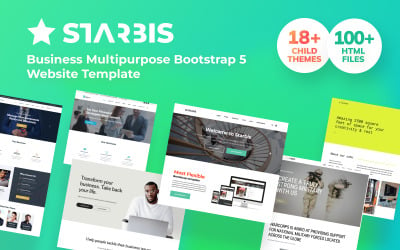
Modello di sito Web HTML moderno e multiuso Un modello di sito Web HTML multiuso è un'ottima soluzione che ti consente di creare un sito attraente in modo rapido ed efficace. Le aziende moderne...
Vendite:
379
Supporto: 4.3/5

Modello di sito Web HTML5 di astronomia moderna Il modello di sito web HTML5 di astronomia fornisce una varietà di strumenti per un facile sviluppo del sito web. Al giorno d'oggi ogni...
Vendite:
74
Supporto: 4.3/5

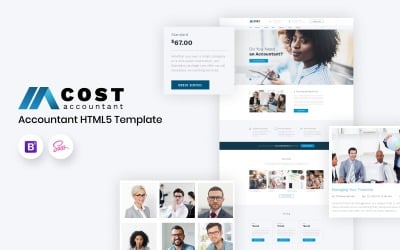
Modello di sito Web HTML5 multipagina per contabile aziendale Il modello di sito web HTML5 multipagina per commercialista offre un'ampia gamma di strumenti per uno sviluppo web efficace. Al giorno...
Vendite:
197
Supporto: 4.3/5

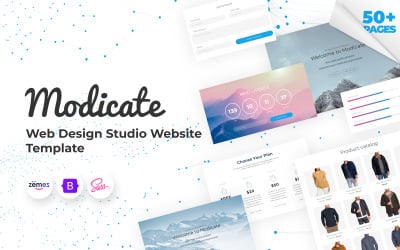
Modello flessibile di sito Web di Web Design Studio Un modello di sito Web di uno studio di web design è un ottimo strumento che può essere utilizzato per creare un sito Web affidabile. Molte...
Vendite:
167
Supporto: 4.3/5

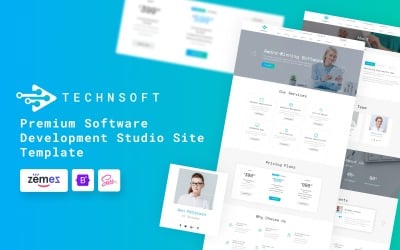
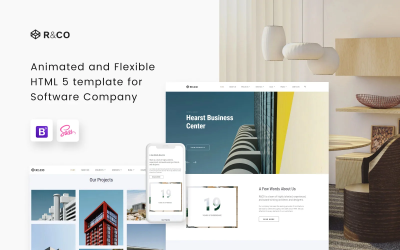
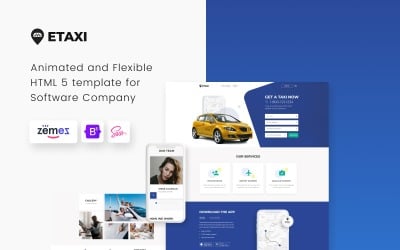
Modello di sito Web flessibile per l'agenzia di sviluppo software Un modello di sito Web per un'agenzia di sviluppo software fornirà al sito Web della tua azienda un notevole impulso online. Molte...
Vendite:
393
Aggiornato
Supporto: 4.3/5

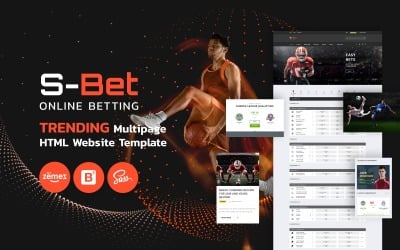
Modello HTML per scommesse creative e semplici Il modello HTML per le scommesse sportive è una soluzione efficiente ma conveniente per la creazione di un sito Web di scommesse. Con il suo aiuto,...
Vendite:
254
Supporto: 4.3/5

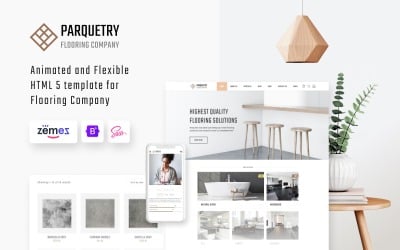
Modello di sito Web HTML5 dell'azienda di pavimentazione flessibile Un modello di sito Web HTML5 di un'azienda di pavimenti è una soluzione potente. Ti fornisce tutto il necessario per creare un...
Vendite:
217
Supporto: 4.3/5

Splendido modello di sito Web multiuso reattivo Un modello di sito web multiuso reattivo può aumentare il potenziale pubblicitario del tuo sito web. Al giorno d'oggi, quando sviluppi un sito web...
Vendite:
9
Supporto: 4.3/5

Modello di sito Web HTML5 multiuso affidabile Il modello di sito Web HTML5 multiuso è una soluzione potente che può darti tutto il necessario per creare un sito Web potente. Al giorno d'oggi,...
Vendite:
32
Supporto: 4.3/5

Modello di sito Web universale affidabile Un modello di sito Web universale è una soluzione eccezionale, multiuso e affidabile. Ed è sempre un'ottima idea avere un modello HTML multiuso se stai...
Vendite:
58
Supporto: 4.3/5

Modello di sito Web affidabile per il centro diagnostico medico Un modello di sito web per un centro medico diagnostico fornisce alla tua azienda tutti gli strumenti necessari per creare un sito...
Vendite:
292
Supporto: 4.3/5

Modello di sito Web aziendale moderno I servizi di modelli di siti Web aziendali possono aiutarti ad attirare più potenziali clienti. Viene spesso utilizzato per una varietà di scopi commerciali....
Vendite:
830
Supporto: 4.3/5

Modello di sito Web HTML5 per fattoria biologica moderna Un modello di sito Web HTML5 per una fattoria biologica è una soluzione versatile per la creazione di un sito Web reattivo. Al giorno...
Vendite:
194
Supporto: 4.3/5

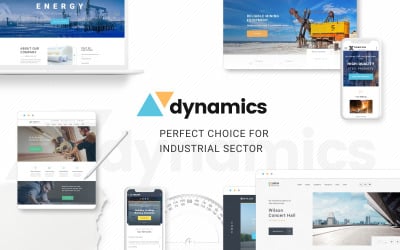
Modello di sito Web multipagina industriale reattivo Un modello di sito web industriale multipagina è uno strumento altamente efficiente per promuovere i tuoi servizi. Può dare alla tua azienda...
Vendite:
333
Supporto: 4.3/5

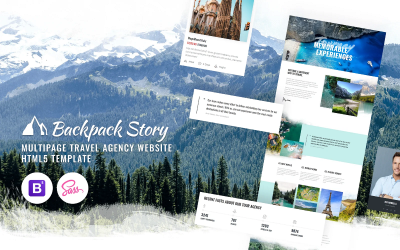
Modello di sito web per agenzia di viaggi pulito e semplice Un semplice modello di sito web per agenzia di viaggi ti fornisce una serie di strumenti per creare un sito web affidabile. Le agenzie di...
Vendite:
220
Supporto: 4.3/5

Modello di sito web flessibile per il servizio di riparazione auto Il modello di sito Web del servizio di riparazione auto è ottimo per creare un sito Web straordinario che i tuoi clienti...
Vendite:
286
Supporto: 4.3/5

Modello di sito Web affidabile per l'architettura e l'edilizia Un modello di sito Web di architettura e costruzione è una potente soluzione per creare un sito Web per promuovere i tuoi servizi e...
Vendite:
129
Supporto: 4.3/5

Modello di sito Web di Responsive Web Design Studio Un modello di sito web di uno studio di web design è una soluzione molto utile per creare una potente risorsa web. Con il suo aiuto, puoi...
Vendite:
793
Supporto: 4.3/5

Modello flessibile di sito Web HTML5 per ingegneria civile Un modello di sito Web HTML5 di ingegneria civile è una soluzione potente che ti offre tutto il necessario per creare un sito Web...
Vendite:
156
Supporto: 4.3/5

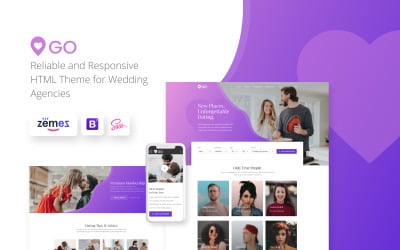
Impressionante modello di sito Web HTML per l'agenzia di appuntamenti Un modello di sito Web HTML per un'agenzia di incontri è una soluzione potente per creare un sito ben progettato. Al giorno...
Vendite:
23
Supporto: 4.3/5

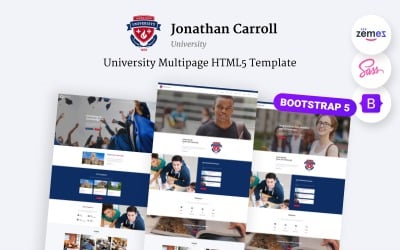
Modello di sito Web HTML5 reattivo universitario affidabile Il modello di sito Web HTML5 reattivo dell'università offre un'ampia varietà di strumenti per un facile sviluppo del sito web. Al...
Vendite:
432
Supporto: 4.3/5

Modello di sito web reattivo per una compagnia di taxi affidabile Un modello di sito web reattivo per una compagnia di taxi è una soluzione molto utile per promuovere la tua attività. Al giorno...
Vendite:
107
Supporto: 4.3/5

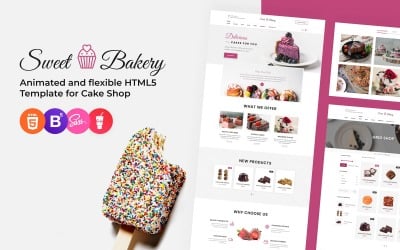
Modello di sito web reattivo per pasticceria flessibile Un modello di sito web reattivo per una pasticceria è una soluzione potente per i proprietari di piccole imprese che cercano una migliore...
Vendite:
82
Supporto: 4.3/5

Modello HTML affidabile per il sito web di un'agenzia di viaggi Un modello di agenzia di viaggi online è un potente strumento per promuovere i servizi delle agenzie di viaggio. Senza un sito web,...
Vendite:
123
Supporto: 4.3/5
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
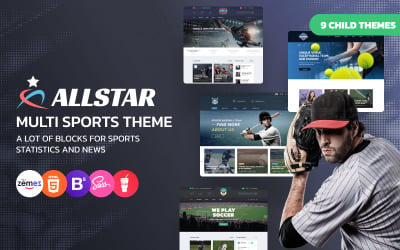
Modello di sito Web multipagina sportivo affidabile Un modello di sito Web multipagina sportivo è una soluzione potente per qualsiasi portale sportivo moderno. Con una tale soluzione, puoi creare...
Vendite:
353
Supporto: 4.3/5

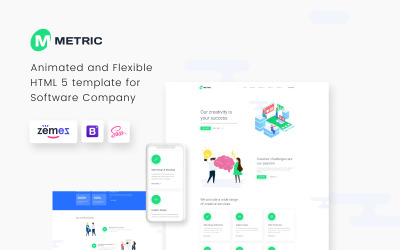
Modello di sito Web affidabile per lo studio di sviluppo software Un modello di sito Web di uno studio di sviluppo software offre alla tua azienda una grande opportunità per creare facilmente un...
Vendite:
239
Supporto: 4.3/5

Modello di sito Web affidabile e creativo per agenzie digitali Un modello di sito Web per un'agenzia digitale creativa è una soluzione potente che ti consente di promuovere i tuoi servizi. È un...
Vendite:
93
Supporto: 4.3/5

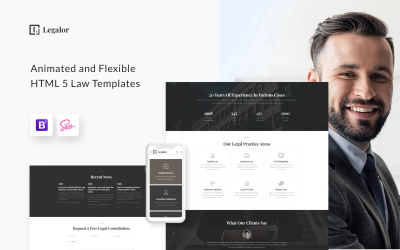
Modello di sito Web di uno studio legale affidabile Un modello di sito Web di uno studio legale è una soluzione utile per creare un potente sito Web di consulenza legale. Al giorno d'oggi, le...
Vendite:
123
Supporto: 4.3/5

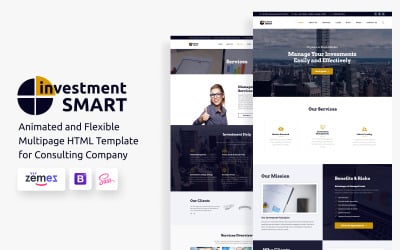
Modello di sito web della società di gestione degli investimenti aziendali Un modello di sito Web di una società di gestione degli investimenti è una soluzione potente. Ti consente di creare...
Vendite:
154
Supporto: 4.3/5

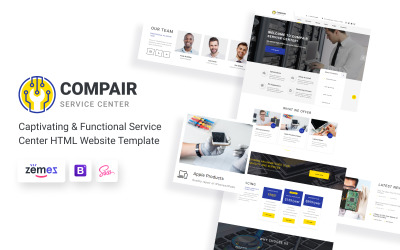
Modello di sito Web HTML del centro servizi sostenibili Un modello di sito Web HTML del centro servizi è una soluzione potente che ti consente di creare un sito Web affidabile in pochissimo tempo....
Vendite:
93
Supporto: 4.3/5

Modello di sito Web HTML5 per società di costruzioni pulite Un modello di sito Web HTML5 per società di costruzioni fornisce tutto il necessario per creare un sito Web di successo. Molte aziende...
Vendite:
398
Supporto: 4.3/5

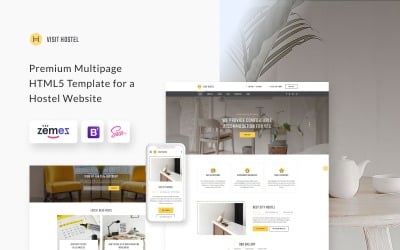
Modello di sito Web HTML5 per ostelli moderni Un modello di sito Web HTML5 per ostelli fornisce tutto ciò di cui potresti aver bisogno per creare un sito notevole. Al giorno d'oggi, avere un sito...
Vendite:
142
Supporto: 4.3/5

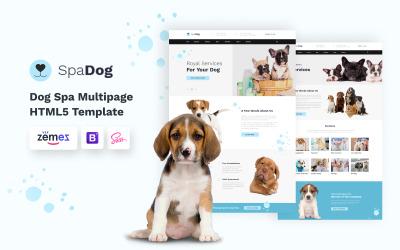
Modello di sito Web affidabile per toelettatura per cani Un modello di sito web per un salone di toelettatura per cani è uno strumento fantastico per creare un sito web moderno per la tua...
Vendite:
30
Supporto: 4.3/5
Scatena la tua immaginazione: creazione di modelli HTML Carousel creativi
Nel fiorente campo dell'arte del web, l'interazione coinvolgente dell'utente è fondamentale. Questi temi si sono rivelati rivoluzionari, consentendo ai designer di creare slider di contenuti visivamente attraenti e influenti che tengono agganciati i visitatori. Dalla presentazione dei portfolio all'evidenziazione delle promozioni, il modello HTML offre infinite possibilità visionarie. Selezionando queste risorse che sono in sintonia con il tema e il messaggio del tuo sito web, puoi sviluppare un'esperienza utente coinvolgente che rimane nella memoria dei visitatori, lasciando un impatto duraturo.
Qui, approfondiremo il mondo degli strumenti strabilianti, esplorandone il significato, i vantaggi e le opzioni di personalizzazione per portare il layout del tuo portale web a livelli completamente nuovi. Che tu sia uno sviluppatore esperto o un appassionato alle prime armi, questi formati presentano un set di strumenti versatile per migliorare l'aura del tuo sito Internet migliorandone l'estetica e la funzionalità.
Scartare la passione con i modelli HTML Carousel
Questi temi, noti anche come dispositivi di scorrimento delle immagini, sono sfaccettature del modello Web che presentano una serie di immagini, video o altri elementi materiali in uno stile vivace. Questi formati utilizzano linguaggi di programmazione del layout e talvolta JavaScript per creare transizioni fluide tra i dati, arricchendo così la partecipazione e il fascino dei visitatori.
Che tu stia sviluppando una piattaforma di e-commerce , uno spazio digitale di portfolio, una pagina web di notizie o qualsiasi altro tipo di presenza virtuale, un tema slider può aggiungere eleganza e modernità ai tuoi framework.
Principali vantaggi dell'utilizzo dei modelli HTML Carousel
La crominanza di questi modelli offre una miriade di vantaggi, alcuni dei quali sono elencati di seguito:
- Fascino estetico. Questi prodotti forniscono un modo efficace per presentare più immagini o informazioni materiali in uno spazio limitato, catturando in definitiva l'attenzione dell'utente e rendendo il tuo forum virtuale più attraente:
- Utilizzo efficace dello spazio. Con gli immobili in zone confinate, soprattutto sui dispositivi mobili, il tema ottimizzato ti consente di fornire varie sezioni informative senza ingombrare il layout.
- Fidanzamento. Funzionalità interattive come pulsanti di navigazione, gesti tattili e riproduzione automatica mantengono coinvolti i visitatori, incoraggiandoli a esplorare ulteriormente il tuo prodotto.
- Narrazione di marchi. Puoi utilizzare in modo innovativo uno slider angolare per raccontare una storia di presentazione sui prodotti del tuo marchio e guidare i clienti attraverso una sequenza di immagini o passaggi.
- Promozioni mirate. Per le aziende, questi temi sono strabilianti perché presentano offerte speciali, nuovi arrivi o azioni in evidenza.
- Sottolineare le collezioni. Creatori e artisti possono sottolineare il proprio lavoro attraverso il cursore bootstrap, fornendo un assaggio delle proprie capacità in uno spazio compatto.
Funzionalità dinamiche dei modelli HTML Carousel
Quando si tratta di sviluppare una presenza web accattivante e interattiva, pochi elementi sono efficaci quanto le composizioni in movimento. Questi layout offrono un modo vigoroso di presentare i contenuti, rendendo il tuo luogo virtuale più coinvolgente e brillante. Esaminiamo gli attributi chiave che distinguono questi design e ti aiutano a creare un'esperienza web straordinaria per i tuoi visitatori:
- Design di alta qualità. Migliora l'estetica del tuo spazio virtuale con questa struttura per affascinare il tuo pubblico dal momento in cui arriva sulla tua pagina.
- Eccellenza reattiva. Migliora le prestazioni senza interruzioni su tutti i dispositivi poiché questi prototipi sono progettati pensando alla rapida agilità.
- Funzionalità di livello professionale. Sblocca un mondo di effetti di transizione personalizzabili per far avanzare le opzioni di navigazione e creare un'interfaccia influente.
- Adatto ai motori di ricerca. Rafforza la tua presenza online dando ai tuoi prodotti la visibilità che meritano e aiutandoti ad attirare traffico organico.
Se hai bisogno di ulteriore aiuto con la creazione del sito, puoi utilizzare un corso gratuito sulla creazione del sito.
Prospettive di modifica dei modelli HTML Carousel
La personalizzazione di questi modelli fornisce un'ampia gamma di opzioni di modifica, consentendoti di adattare il design all'identità del tuo marchio e al tema del tuo sito web. Queste opzioni spesso includono:
- Effetti di transizione. Scegli tra effetti di trasformazione, come diapositiva, dissolvenza, zoom e altro, per creare animazioni avvincenti tra i contenuti.
- Stili di navigazione. Personalizza i pulsanti o gli indicatori di navigazione per adattarli all'estetica del tuo portale online.
- Riproduzione automatica e tempistica. Controlla il comportamento della riproduzione automatica e la velocità della modifica per garantire un'esperienza ospite ottimale.
- Progettazione reattiva. La maggior parte di questi formati sono realizzati per adattarsi a diverse dimensioni dello schermo, garantendo un'esposizione perfetta sia su desktop che su dispositivi mobili.
Video emozionante
Abbiamo creato una presentazione visiva informativa che ti guiderà e ti infonderà un'esperienza coinvolgente che ti guiderà attraverso l'arte di trasformare layout banali in presentazioni coinvolgenti che raccontano storie, evidenziano prodotti e migliorano il coinvolgimento del cliente. Lascia che il design prenda vita mentre sveliamo suggerimenti e trucchi per personalizzare il tuo spazio online in modo che si distingua davvero.
Domande frequenti necessarie
Come posso integrare un modello HTML carosello nella mia piattaforma digitale?
Integrare questo accordo con il tuo sito Internet è relativamente semplice. La maggior parte dei layout viene fornita con una documentazione dettagliata che illustra il processo. In genere, dovrai copiare e incollare il codice JavaScript e di programmazione fornito nei file del tuo portale web. Alcune strutture, come WordPress, offrono anche plugin che rendono il processo di fusione ancora più semplice.
I modelli HTML carosello migliorano la SEO?
Decisamente! Questi modelli possono essere resi SEO-friendly incorporando le migliori pratiche. Assicurati che ogni articolo di prodotto nel modello disponga di un testo alternativo appropriato per le immagini e di un testo descrittivo per le presentazioni grafiche. Inoltre, dai priorità alla velocità di caricamento della pagina e alla reattività dei dispositivi mobili, poiché questi fattori influenzano il posizionamento SEO.
È possibile utilizzare modelli HTML carosello con framework come Angular o Bootstrap?
Assolutamente! Molti formati con presentazioni sono progettati per essere compatibili con framework popolari come Angular e Bootstrap. Questa compatibilità semplifica l'integrazione e garantisce uno stile coerente in tutta la tua pagina web.
Come posso garantire che il modello HTML del carosello non rallenti la mia pagina web?
Per evitare problemi di prestazioni, ottimizza i file multimediali prima di aggiungerli a questa disposizione. Inoltre, riduci al minimo l'uso di animazioni ed effetti pesanti. Comprimi i tuoi file CSS e JavaScript e sfrutta la memorizzazione nella cache del browser per accelerare la velocità di caricamento.




























 PRODUCT OF THE DAY
PRODUCT OF THE DAY